워드프레스 GeneratePress 테마 수정을 하는 과정을 기록한 포스팅입니다. 이번 포스팅에는 카테고리를 클릭하면 나오는 글의 목록 디자인(리스트 디자인)을 수정하는 과정을 기록했습니다. 과정 중 GeneratePress 디자인에 css가 제대로 반영되지 않는 문제가 있어 그에 대한 해결책에 대해서도 기록했습니다.
GeneratePress 테마 문제의 글 목록 디자인 (변경 전)
워드프레스 테마로 가장 유명한 GeneratePress 테마를 사용하고 있는데, 기본 디자인이 맘에 들지는 않는 편이어서 조금씩 고쳐나가고 있는 중이다. 그러던 와중 글을 하나 작성하고 보니 카테고리 접속 후 글 본문에 들어가기 전, 글 목록이 표시되는 부분의 디자인이 아주 엉망진창이었다.
썸네일만 대문짝하게 화면의 자리를 차지하고 있어서 스크롤을 내려야 디스크립션이 보이는게 아주 불편했다. 그래서 이 디자인을 변경해주려고 한다. 썸내일과 디스크립션을 한 행으로, 썸내일을 왼쪽, 디스크립션을 오른쪽에 위치시켜 줄 것이다.

GeneratePress 테마 수정 과정
사용자 정의에 없는 GeneratePress 테마 수정을 하려면 ‘테마 파일 편집기’에 접속해서 직접 코드를 수정해야한다. 코드를 잘못 수정하면 되돌릴 수 없으니 수정하기 전 코드를 반드시 백업한 후 작업하는 것을 추천한다.
만약 이전에 따로 수정한 곳이 없는데 잘못해서 디폴트 코드가 초기화 되었거나, 어디를 수정했는지 잊어버려서 찝찝하다면 Github에 GeneratePress 테마의 코드를 공개하고 있으니, 해당 파일을 복붙하는 방식으로 되돌려 놓아도 된다. (GeneratePress Github 바로가기)
테마 파일 편집기 : context.php 수정
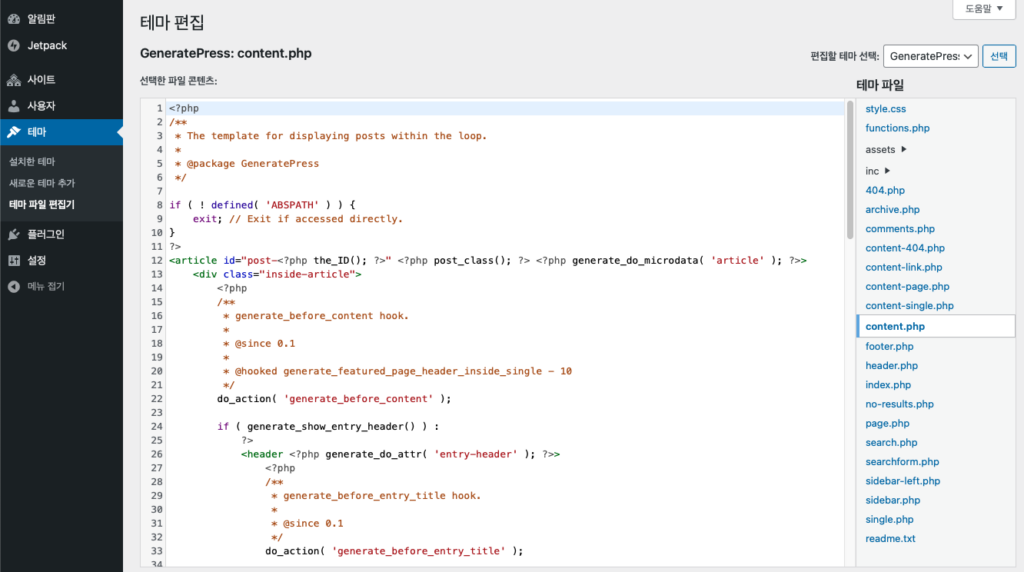
먼저 수정할 파일은 context.php파일 이다. 관리자 화면에서 테마 파일 편집기에 들어가 준다.

많은 파일들이 보이는데, 그중에서 context.php를 찾는다.

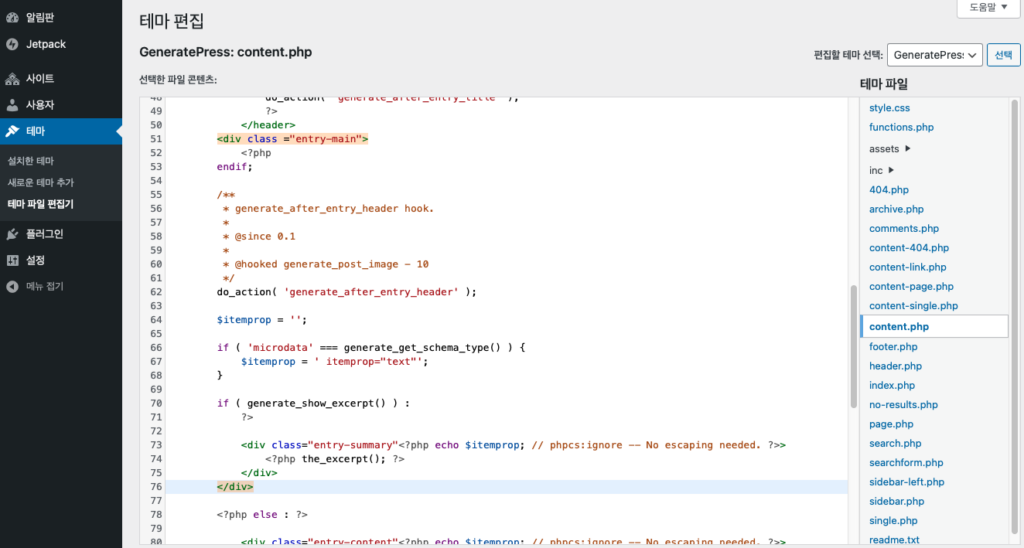
</header>밑에 이하의 텍스트를 추가한다. (하단 사진 기준 51행)
<div class ="entry-main"> </div> 밑에 이하의 텍스트를 추가해서 (하단 사진 기준 76행) 열어준 <div>태그를 다시 닫는다.
</div><div> 태그는 주로 레이아웃을 나눌 때 쓰는 태그이다. 여기서는 <div>태그에 class속성을 추가하여 해당 레이아웃에게 entry-main이라는 이름을 붙여줬다고 보면 된다. 이름이 필요한 이유는 css에서 해당 레이아웃의 스타일을 지정해줘야하는데, 이름이 없으면 부를 수 가 없기 때문이다.

테마 파일 편집기 : style.css 수정
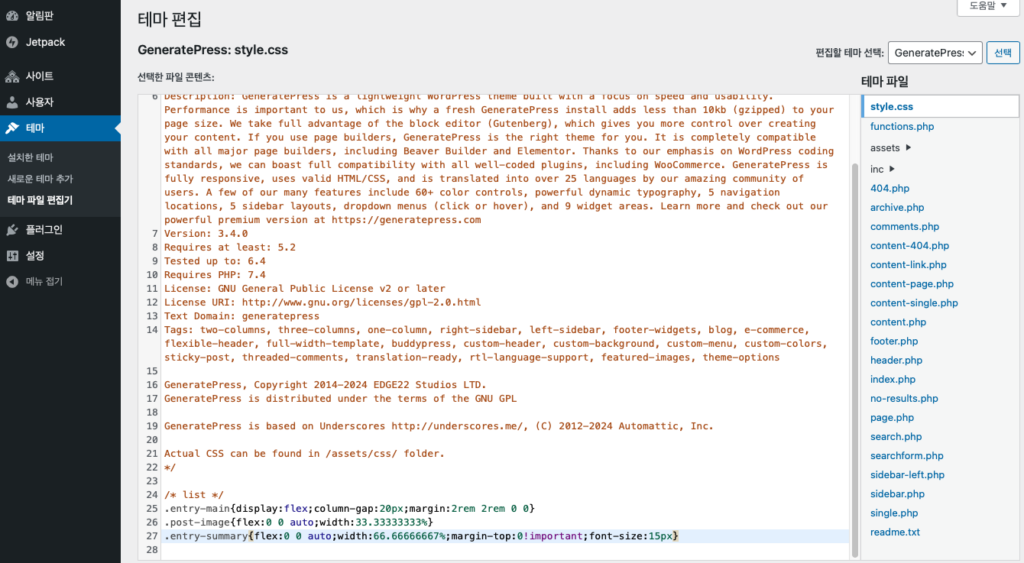
이제 style.css를 수정하면 된다. 아까 붙여준 이름과 테마에서 원래 사용하고 있던 이름들을 불러 들여서 스타일을 지정해준다. 샘플코드는 이렇게 되어있었다. 여기 속성들은 자기 입맛에 맞게 변경해 주면 된다.
/* list */
.entry-main{display:flex;column-gap:20px;margin:2rem 2rem 0 0}
.post-image{flex:0 0 auto;width:33.33333333%}
.entry-summary{flex:0 0 auto;width:66.66666667%;margin-top:0!important;font-size:15px}
그런데? 문제가 발생했다. 아무리 코드를 변경해서 저장해도 테마에 반영이 안되는 것이다. 검색해보니 이 문제를 겪는 사람들이 꽤 많아 보였다. (2024년 5월 기준) 위의 정보는 예전 정보다보니 아무래도 GeneratePress의 버전이 업그레이드 되면서 반영이 안되는 경우가 생긴 걸로 추측이 된다.
GeneratePress 테마 수정 미반영 문제에 대한 해결
php코드는 틀린 게 없었기 때문에 css의 문제라고 판단했다.
그래서 일단 시도해 본 게 설정에서 바꿀 수 있는 GeneratePress 테마 관련 css파일은 다 바꿔주기이다. 혹시 다른 css파일이 적용되도록 설정되어있나 싶었기 때문이다.
디자인 사용자 정의 : 추가css 수정
다 바꿔주기라고 하긴했지만 테마 파일 편집기 말고 css파일 설정을 바꿀 수 있는 곳은 사실 한 군데 뿐이다. 바로 테마의 ‘사용자 정의하기’에 있는 ‘추가 CSS’이다.

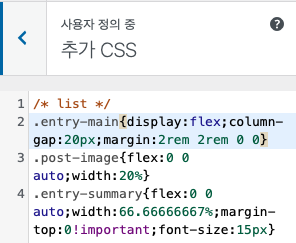
「디자인 – 사용자 정의하기 – 추가 CSS」로 접속을 하면, 텍스트를 입력할 수 있는 에디터가 보인다.

이 에디터에 아까 CSS파일과 같은 내용을 입력해 주면 된다. 여기서는 화면에 블로그가 어떤 형태로 변경이 되는지 바로 확인이 가능하기 때문에 CSS가 적용되었는지 안되었는지 직관적으로 알 수 있다. 나같은 경우에는 바로 스타일이 적용되는 게 보여서 입맛대로 그림의 크기나 폰트 사이즈를 변경해주고 설정을 적용했다.

GeneratePress 테마 수정 후의 글 목록 디자인 (변경 후)
하단의 이미지가 변경 후의 글 목록 디자인이다. 아직 보기 안좋은 디자인들이 많지만 일단 형태는 어느정도 원하는 수준으로 갖춰졌다. 앞으로도 이런식으로 코드와 CSS를 수정하면서 디자인을 조금씩 바꿔볼 것이다.

이번에 막상 이렇게 디자인을 수정해 주었지만, 이건 이것대로 또 문제가 있는 디자인이다. 모바일로 봤을 때 썸네일이 너무 작게 출력이 되어 가독성이 떨어지기 때문이다. 모바일로 봤을 때는 오히려 변경전 디자인이 더 직관적이고 가독성이 좋다.
따라서 데스크탑에서 페이지를 봤을 때와 모바일에서 페이지를 봤을 때 서로 다른 디자인이 되도록 디자인을 수정할 필요성이 있다. 그러니 다음에는 그 부분을 수정해 보려고 한다.
