워드프레스 GeneratePress 테마 수정을 하는 과정을 기록한 포스팅입니다. 이번 포스팅에서는 CSS 미디어 룰(CSS @media rule)을 사용하여 반응형 디자인을 하는 방법에 대해 다룹니다. 스크린 사이즈에 따라 글 목록 UI을 변경해 출력합니다.
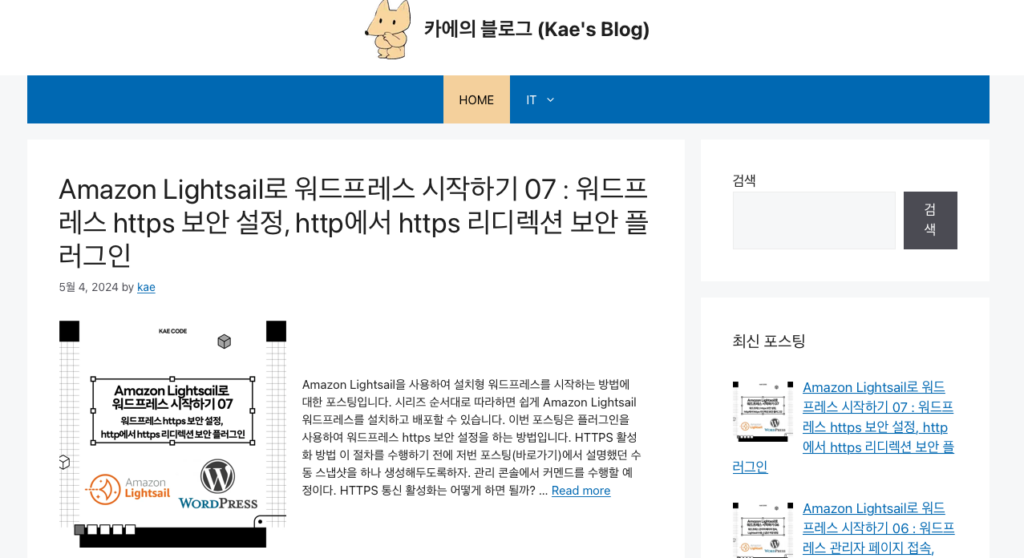
GeneratePress 테마 : 수정 전 글 목록 UI
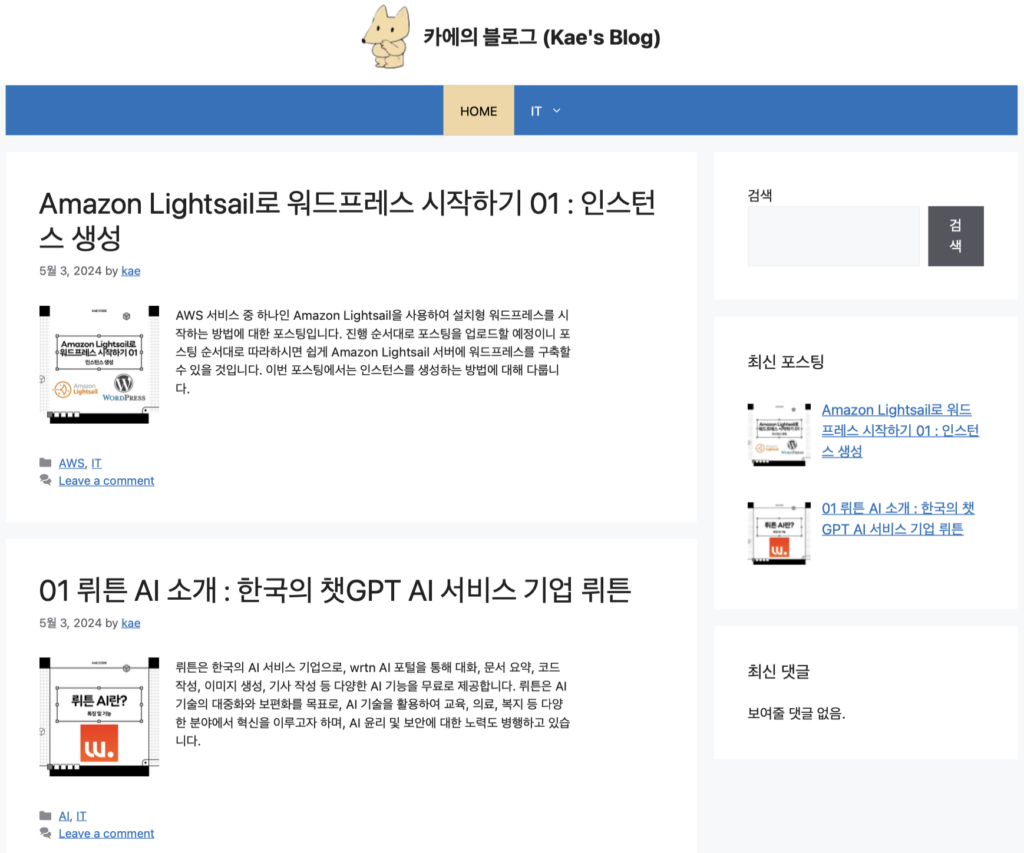
이전 포스팅(바로가기)에서는 카테고리에서 보이는 글 목록 UI을 하단의 이미지처럼 변경해 줬다. 이게 데스크탑이나 타블렛에서는 적절한 디자인으로 보여서 이렇게 변경해 준 것인데, 스마트폰같은 스크린이 작은 기기에서도 같은 방식으로 보이게 된다.

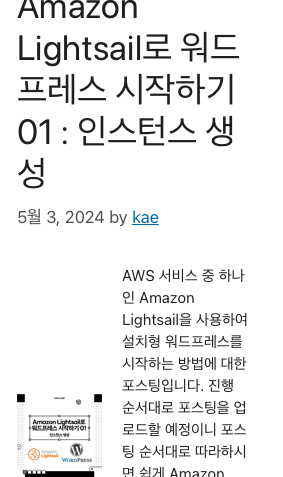
작은 스크린에서도 위와 같은 디자인으로 출력이 된다면, 하단의 이미지와 같이 썸네일이 너무 작아져서 썸네일의 의미가 사라진다. 썸네일 안의 글씨가 안보이기 때문이다. 그리고 디스크립션이 세로로길게 배치가 되어 낭비되는 공간이 넓어진다.

따라서 스마트폰에서는 인스타그램같이 썸네일 이미지를 화면 가로로 꽉 채우고, 디스크립션을 그 밑에 두는 상하배치가 게 적절하다고 생각되었다.
GeneratePress 테마 수정 과정 – 반응형 디자인 CSS
따로 php 코드를 수정할 것없이 CSS가 반영되는 조건만 걸어주면 될 것 같아서 CSS에 대해서 찾아보다가 CSS 미디어 쿼리로 조건을 지정할 수 있다는 사실을 알게 되었다.
CSS의 미디어 쿼리(CSS @media Rule)를 사용하면 다양한 화면 크기, 해상도, 그리고 다른 조건들에 따라 다른 스타일을 적용할 수 있다. W3Schools†(바로가기)라는 교육 사이트에서 CSS @media Rule(바로가기)에 대한 설명 및 예시를 발견하여 그대로 적용해 보았다.
CSS만 수정하면 되므로 저번과 같은 ‘테마 > 사용자 정의하기 > 추가CSS’로 이동해준다.

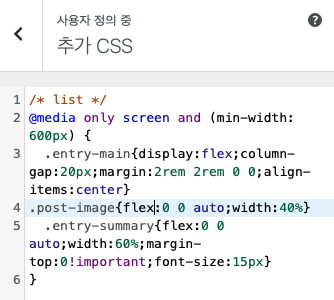
적용하고 싶은 CSS를 이하의 블럭으로 감싸주기만 하면 된다. 이 코드는 화면이 600픽셀보다 클 경우, {}블럭 안의 CSS를 적용하겠다는 의미이다.
@media only screen and (min-width: 600px) {
/* 적용하고 싶은 css*/
}
GeneratePress 테마 : 수정 후 글 목록 UI
하단의 이미지가 변경 후의 글 목록 UI이다.
데스크탑 화면
데스크탑은 의도한대로 저번 포스팅에서 변경한 것처럼 제대로 보이는 것을 알 수 있다.

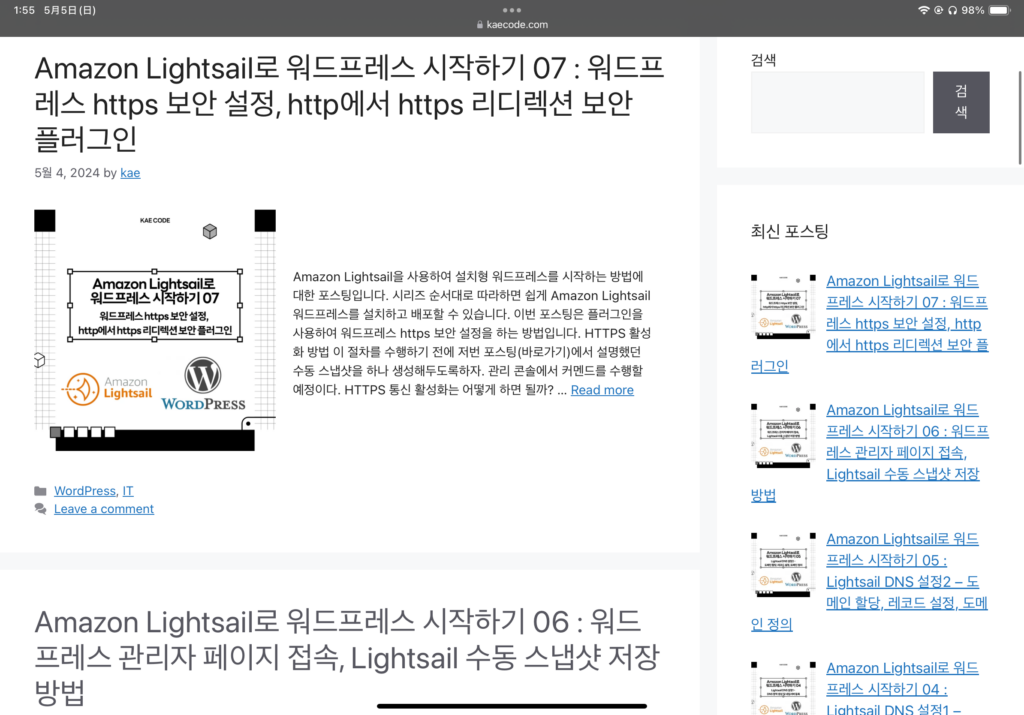
타블렛 화면
아이패드 기준으로 전체 화면에서는 데스크탑처럼 썸네일과 디스트립션이 좌우 양측으로 배치되는 것을 볼 수 있다. 역시 이 편이 보기 편하다.

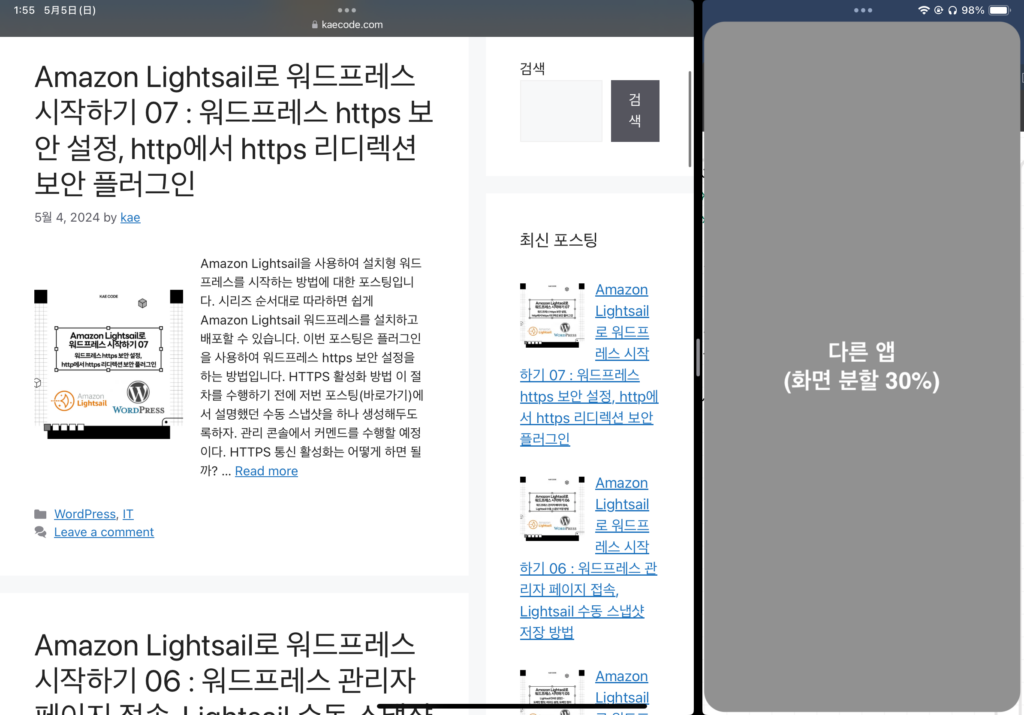
1/3 화면 분할을 사용한 상태에서도 상태 유지. 이정도 까지는 좌우배치가 보기 편하다고 느낀다.

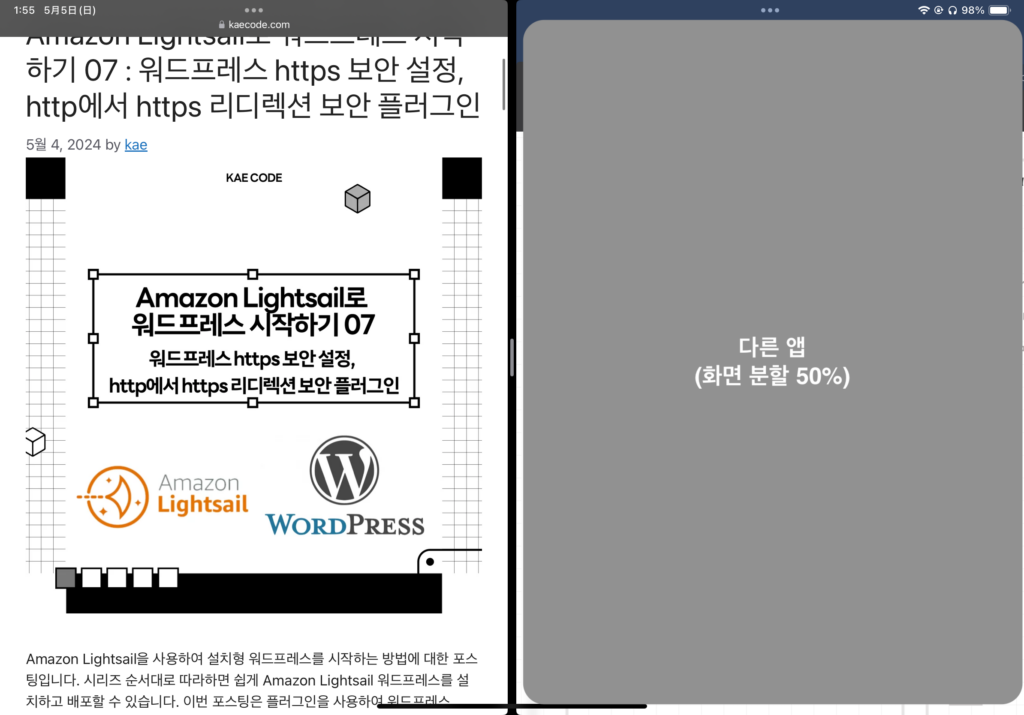
이제 화면을 50% 분할하면 썸네일과 디스트립션의 배치가 좌우가 아닌 상하로 바뀌게 된다. 위에서 적용한 CSS 미디어 룰의 조건에서 벗어나기 때문에 추가한 CSS의 영향을 받지 않는 것이다.

스마트폰 화면
스마트폰 화면의 너비는 당연하게도 50% 화면분할 시의 테블릿보다 작기 때문에 추가한 CSS의 영향을 받지 않고 상하 배치로 보이게 된다.

CSS로 이렇게 간단하게 반응형 디자인을 할 수 있다니. 지금까지 CSS는 꾸미기 툴로만 생각하고 별로 재미를 못느꼈는데 역시 아는게 많고 볼 일이다. 앞으로 사이트를 손봐가며 프런트엔드에 대해서 이것저것 공부하게 될 것 같으니 배운 것들을 잘 기록해 나가보겠다.
