워드프레스 GeneratePress 테마 수정을 하는 과정을 기록한 포스팅입니다. 이번 포스팅에서는 포스팅 내부의 제목요소(헤딩태그 h1~h6)에 대해서 설명하고, GeneratePress 테마 사용시에 포스팅 내부에 있는 h1~h6 태그의 디자인을 변경하는 방법에 대해서 다룹니다.
제목요소(HTML 헤딩태그)란?
HTML에서 헤딩 태그(h1~h6)는 제목이나 소제목을 나타내는 데 사용되며, 총 6단계의 크기로 구분된다. h1은 가장 중요한 제목을 나타내며, h6은 가장 낮은 수준의 제목을 나타낸다. 이하의 표에 각 태그에 대해 설명한다.
| 태그 | 중요도 | 사용 목적 | 워드프레스 포스팅 내부 매핑 |
|---|---|---|---|
<h1> | 가장 높음 | 웹 페이지의 주요 제목으로 사용. 각 페이지에 하나의 h1 태그 사용이 좋은 SEO 관행임. | 포스팅 제목 |
<h2> | 높음 | h1 태그에 이어서 사용되는 부제목이나 더 높은 중요도를 가진 제목으로 사용. | 사용자 지정 |
<h3> | 중간 | h2 태그의 하위 섹션을 나타내기 위해 사용. | 사용자 지정 |
<h4> | 낮음 | 더 세분화된 내용이나 h3 태그의 하위 섹션 제목으로 사용. | 사용자 지정 |
<h5> | 더 낮음 | h4 태그의 하위 섹션 제목으로 사용, 상세하게 내용을 구분짓는데 사용. | 사용자 지정 |
<h6> | 가장 낮음 | 가장 구체적인 정보를 나타내는 제목으로, 가장 낮은 중요도를 가짐. | 사용자 지정 |
워드프레스에서 글을 쓸 때, 포스팅의 제목은 자동으로 h1태그로 잡히게 된다. h1태그는 가장 중요도가 높은 태그로 페이지 하나에 1개만 포함하는 걸 권장한다. 따라서 우리가 실제로 포스팅을 하면서 쓸 수 있는 태그는 h2~h6태그가 된다.
워드프레스 편집기에서 ‘제목’ 블록을 삽입하면 헤딩2(h2)태그가 디폴트로 생성되고, 이후 사용자가 헤딩6(h6)까지 자유롭게 변경할 수 있게 되어있다.
‘포스팅 내부’ HTML 헤딩태그 디자인 변경(제목 디자인 변경)
변경 전 해딩태그 디자인
하단의 이미지는 기존의 제목 블럭의 디자인이다. 가독성에 별 영향이 없고, 단순히 디자인이 별로였으면 딱히 바꾸려는 노력을 하지 않았을 텐데, 폰트 사이즈가 크고 패딩이 과하며 지나치게 단순해 본문 단락과 제목이 구분되는 포인트가 없어서 포스팅을 읽기 불편한 수준이기에 바꾸기로 마음먹었다.

헤딩태그 디자인 변경 방법
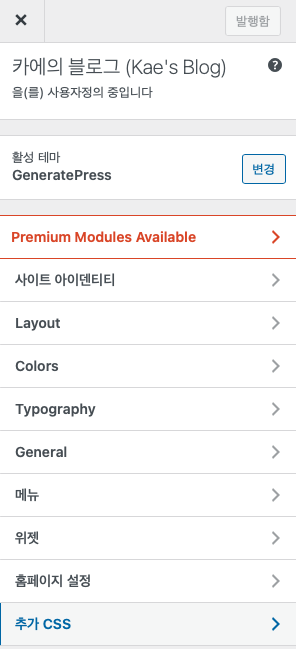
이것 역시 저번 포스팅(바로가기)과 마찬가지로 ‘테마 > 사용자 정의하기 > 추가CSS’에 코드를 추가하기만 하면 된다.

헤딩태그는 포스팅 내부 뿐만이 아니라 모든 웹페이지에 존재한다. 따라서 이하의 코드처럼 포스팅 내부에 있는 h1~h6태그만을 특정해서 css 디자인을 변경해 줄 필요가 있다.
단순히 h2{/*코드*/} 이렇게 수정하게 되면 홈페이지에 있는 모든 h2 태그들이 영향을 받게 된다.
.single .content-area .post h1{
/*적용하고 싶은 h1태그의 css 코드*/
}
.single .content-area .post h2{
/*적용하고 싶은 h2태그의 css 코드*/
}
.single .content-area .post h3{
/*적용하고 싶은 h3태그의 css 코드*/
}
.single .content-area .post h4{
/*적용하고 싶은 h4태그의 css 코드*/
}
.single .content-area .post h5{
/*적용하고 싶은 h5태그의 css 코드*/
}
.single .content-area .post h6{
/*적용하고 싶은 h6태그의 css 코드*/
}디자인, CSS 참고 사이트
CSS는 직접 입력해도 되지만 전 세계 웹디자이너들이 이미 멋진 디자인의 CSS 코드 샘플들을 공유하고 있으니 활용을 하면 좋다. 이하는 참고할 만한 사이트 목록이다. 웹사이트 제목을 누르면 해당 사이트로 이동한다. 이 부분에선 CodePen이 가장 유명한 플랫폼이 아닐까?
| 웹사이트 | 설명 |
|---|---|
| CodePen | 개발자 커뮤니티 플랫폼. 사용자가 웹 프론트엔드 디자인과 코드를 실험하고 공유할 수 있으며, 다양한 CSS 예시와 스니펫을 제공 |
| W3Schools | 사용자가 기본부터 고급 기술까지 체계적으로 CSS를 배울 수 있는 웹 개발 교육 및 참조 가능 |
| FreeFrontend | 최신 웹 디자인 트렌드를 반영한 창의적인 CSS 디자인 예시와 템플릿을 제공 |
| Webflow | 사용자가 코드 작성 없이 CSS 속성을 시각적으로 조작하여 웹사이트를 디자인할 수 있게 하는 웹사이트 빌더 및 호스팅 플랫폼 |
| Nicepage | 웹사이트 레이아웃과 스타일을 쉽게 조정할 수 있는 사용자 친화적인 디자인 도구를 제공하며 웹 디자인 소프트웨어와 템플릿을 제공 |
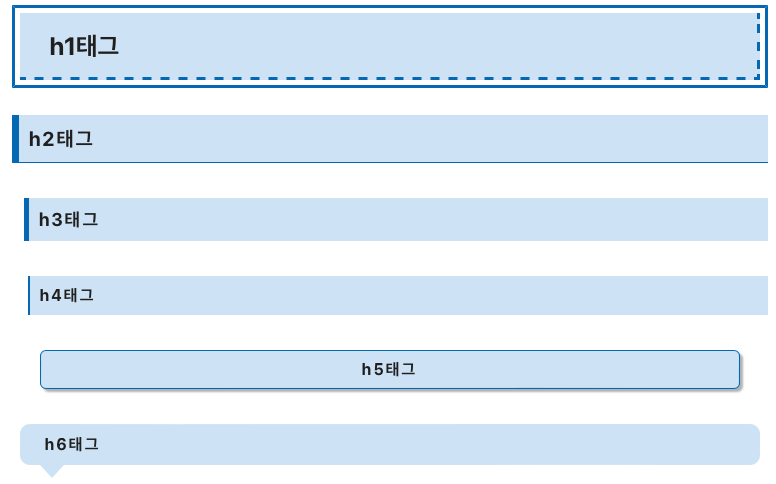
변경 후 해딩태그 디자인
나는 하단의 이미지처럼 변경을 해줬다. 홈페이지의 테마색을 베이스로 h1태그는 포스팅의 제목에만 쓰이기 때문에 제목이 들어가는 박스 형태. h2~h4는 제목과 하위 제목를 만들어서 문단을 나누는 용도. 그리고 잘 사용하지 않는 h5, h6는 h4의 하위 문단 형태보다는 추가 정보를 입력하는 문단의 제목 느낌이 나도록 해줬다.
(사실 나도 여기저기서 주워온 참고 코드에서 색과 속성만 살짝 바꿔 줬다.)

아직도 가독성을 위해서 바꿔야할 부분이 산더미이기 때문에 화이팅이다~
