워드프레스 GeneratePress 테마 수정을 하는 과정을 기록한 포스팅입니다. 이번 포스팅에서는 메인 내비게이션 바(Primary Navigation)를 블로그 최상단으로 배치합니다. 그 후 스크롤 시에도 메인 내비게이션 바가 항상 최상단에 고정이 되어있도록 CSS를 수정합니다.
Primary Navigation 이란
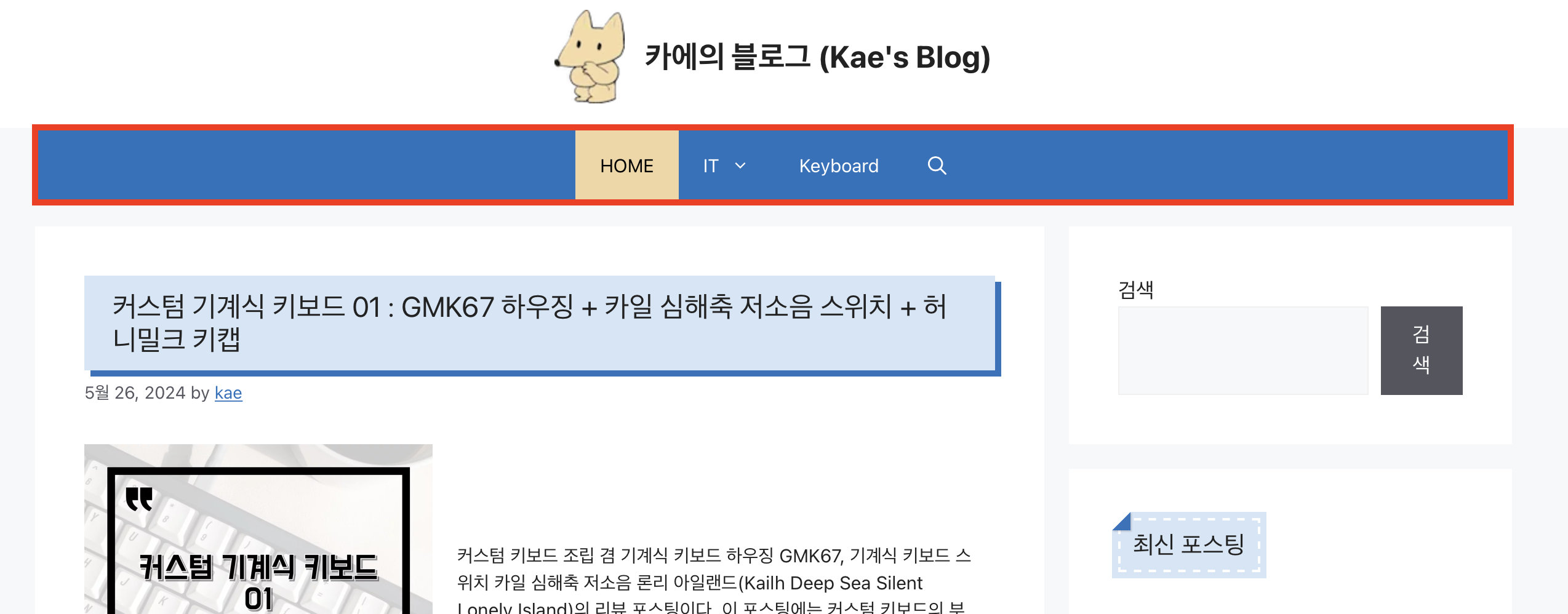
GeneratePress 테마에서 Primary Navigation(메인 내비게이션 바)은 웹사이트 탐색의 편의성을 위해 쉽게 블로그 카테고리 페이지에 접근할 수 있도록 도와주는 부분이다. 이하의 이미지에서 빨간색 박스로 감싼 부분을 가리킨다.

테마와 테마의 설정에 따라 배치되어 있는 곳이 다른데, 나는 처음에 설정을 할 때 헤더(블로그 타이틀) 밑에 내비게이션 바를 위치 시켰었다. 그런데 블로그를 사용하다 보니 블로그 내의 어느 페이지에서든지 내비게이션 바에 접근이 가능하도록 해주는 게 편하겠다고 생각했다. 따라서 배치를 변경하고 블로그 상단에 고정되도록 커스텀을 해 줄 것이다. (Sticky Primary Navigation)
Primary Navigation 최상단 배치 : 설정 변경
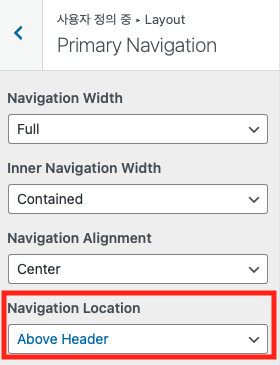
일단 내비게이션 바의 위치는 테마 사용자 지정에서 간편하게 바꿀수 있도록 되어있다. 디자인-테마-사용자 정의하기-Layout-Primary Navigation에 들어가서 Navigation Location속성을 Above Header로 변경해주면 된다.

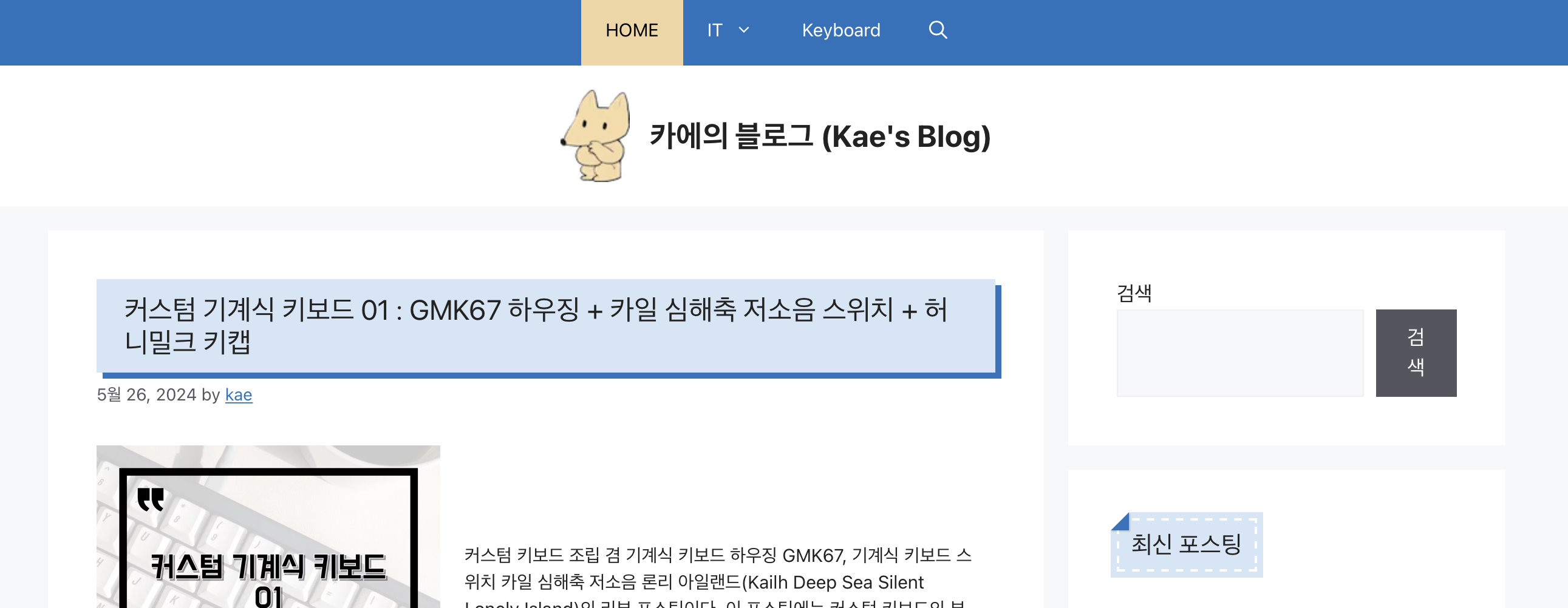
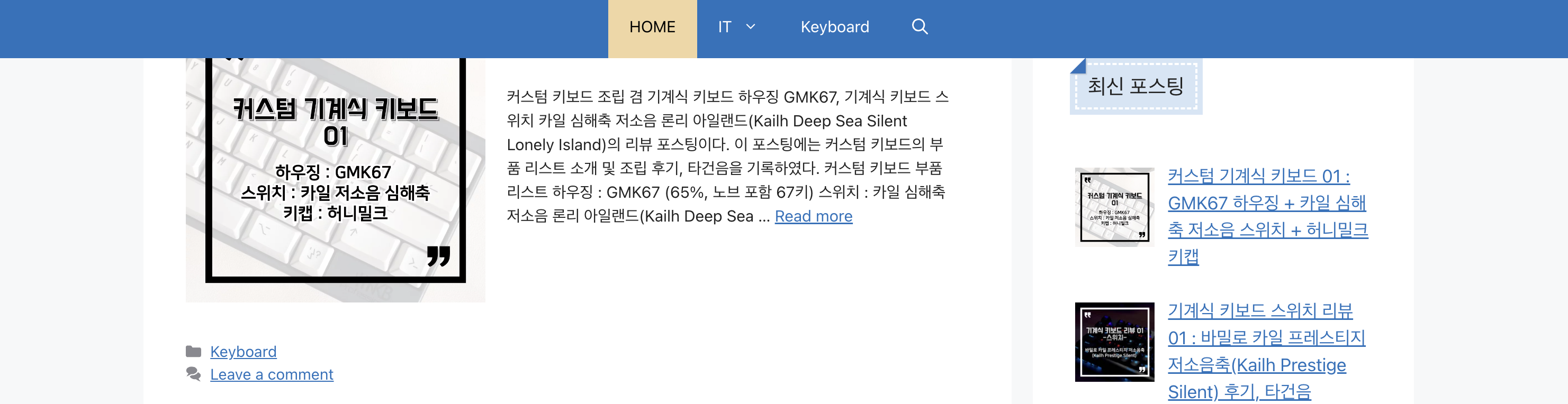
수정 후의 화면은 이하와 같다. 메인 내비게이션 바가 헤더(블로그 타이틀)의 위쪽으로 배치된 것을 확인할 수 있다.

Primary Navigation 최상단 배치 후 문제점
그런데 여기서 스크롤을 하면, 메인 내비게이션 바 또한 스크롤링 되어서 사라지는 걸 확인할 수 있다. 이러면 레이아웃을 바꾼 의미가 없어진다.

Primary Navigation 최상단 고정 : 커스텀 CSS 추가
따라서 CSS를 추가하여 메인 내비게이션 바를 블로그 최상단에 항상 고정해 줄 것이다. 커스텀 CSS를 추가하기 위해서 디자인-테마-사용자 정의하기-추가 CSS에 들어간다.

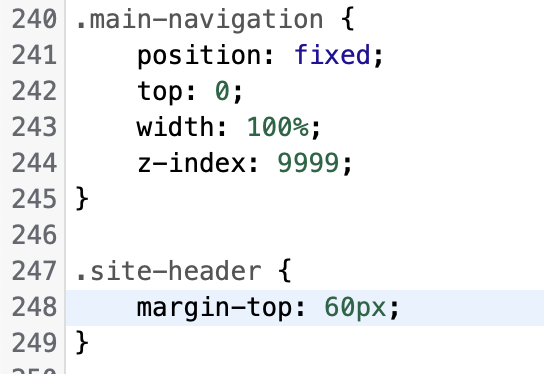
에디터에 이하와 같은 코드를 추가한다.
.main-navigation {
position: fixed;
top: 0;
width: 100%;
z-index: 9999;
}
.site-header {
margin-top: 60px;
}
고정하는데 있어서 중요한 속성은 main-navigation 클래스의 position: fixed;와 z-index: 9999;이 두 속성과 값이다. z-index는 현재 설정한 position속성 값의 우선순위를 결정하는 속성(값이 높을 수록 우선순위가 높음)이며 position: fixed;속성과 값은 실제 고정을 수행하는 부분이다. 다른 값은 디자인에 맞게 조정해주어도 된다.
site-header클래스의 margin-top 값은 Primary Navigation의 height와 같이 설정해 주면된다. GeneratePress 테마의 경우 디폴트 값은 60px이다.

Primary Navigation 최상단 고정 완료
CSS를 추가 후 적용을 하면 이와 같이 블로그의 어떤 페이지에서 스크롤을 해도 Primary Navigation이 상단에 딱 붙어있는 것을 확인할 수 있다.

여담 (설정 변경만으로 상단 고정 하기)
사실 방법을 찾다가 유튜브에서 How to Create a Sticky Header in GeneratePress라는 정보를 발견했다.
GeneratePress의 Premium Modules을 사용하면 Sticky Navigation 설정창이 추가 되어서 CSS를 추가하지 않고 설정 변경만으로 Primary Navigation를 상단에 고정시킬수 있는 모양이다. 아직 나는 유료 테마를 사용할 짬이 아니기 때문에 이 방법은 그냥 패스했지만 유료 테마를 쓰고 있는경우 더 편하게 이것저것 설정이 가능하니 활용하도록 하자.
워드프레스 GeneratePress 테마 수정 시리즈 링크
- 워드프레스 GeneratePress 테마 수정 01 : 카테고리 글 목록 디자인 변경 및 오류 해결
- 워드프레스 GeneratePress 테마 수정 02 : CSS 미디어 룰(CSS media rule)을 이용한 반응형 디자인 – 스크린 사이즈에 따른 카테고리 글 목록 UI 변경
- 워드프레스 GeneratePress 테마 수정 03 : 포스팅 내부 HTML 헤딩태그 디자인 변경(제목 디자인 변경)
- 워드프레스 GeneratePress 테마 수정 04 : Primary Navigation 상단 고정 (Sticky Primary Navigation) ← 현재 포스팅
