워드프레스 편집기로 글을 쓸 때 마우스를 많이 써야하는 것에 불편함을 느껴서 고민을 하다가, 로컬에서 마크다운으로 글을 작성하고 워드프레스 편집기에 복붙만 하면 되는 환경을 만들어 보고 있다. 이번엔 VSCode을 사용해 Markdown to html로 변환하고 Github style을 적용한다.

개요
워드프레스 편집기에도 마크다운 블록이 있긴하지만 원하는 스타일이 아니어서 현 시점에는 직관적으로 표현이 가능한 html 블록을 사용해보려고 시도중에 있다.
로컬에서 코드 에디터는 VSCode를 사용하기 때문에, VSCode 확장 프로그램을 활용함과 동시에 필요에 따라서 html을 편집하는 프로그램을 작성해가며 환경을 구축해 보겠다.
VSCode : Markdown to HTML 변환
VSCode 확장 프로그램 : Markdown PDF
나는 마크다운으로 작성하고 싶은데 출력은 html로 하고 싶을 때 딱인 VSCode 확장프로그램이 있다. 바로 Markdown으로 작성한 글을 html, pdf, png, jpeg 등 여러 형식으로 변환해 주는 확장프로그램인 Markdown PDF이다.

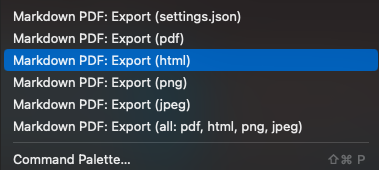
사용도 매우 간단하다. html로 변환을 하고 싶을 경우 마크다운으로 글을 작성해 준 후, 그 글의 편집화면에서 오른쪽 클릭을 한 후 ‘Markdown PDF : Export (html)’ 을 클릭해 주면 같은 폴더에 .html파일이 생성된다.

생성된 .html파일을 보면 헤더부터 전부 작성되어있는데, 워드프레스 편집기 html블록에는 style태그(옵션)와 body 태그 안쪽에 있는 내용물만 넣어주면 된다. 때문에 필요없는 태그들을 삭제해 주고, 워드프레스 맞춤 클래스를 추가해준다던가 하는 작업을 해주면 글 하나가 완성된다.
Github style 적용
Github style css 파일 입수 및 위치
위의 변환 툴을 사용하면 html이 VSCode 미리보기 스타일로 출력이 되는데, 이걸 익숙한 Github style로 출력하고 싶었다. Github의 css를 적용한 html을 출력하기 위해 일단 github 형식의 css를 다운로드 받는다.
github-markdown-css전체를 클론 해와도 되는데, 결국 사용하는건 github-markdown.css, github-markdown-dark.css, github-markdown-light.css 3개 중 하나다. 원하는 css파일을 편집중인 마크다운이 있는 폴더 혹은 그 하위폴더에 위치시킨다. 이 포스팅에서는 style폴더를 작성하여 그 밑에 github-markdown.css를 위치 시켰다.
포스팅이름
├img
│ ├01.png
│ ├02.png
│ └03.png
├style
│ └github-markdown.css
└포스팅이름.md
Github style css 파일 수정
github-markdown.css파일에 대해 이하 2군데를 수정해야한다.
- 모든 “.markdown-“을 삭제(공백문자로 대체)
.markdown-을 드래그,Ctrl+Shift+l로 일괄 선택 후, 백스페이스(지우기) - code block의 개행 설정
.body pre > code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
/* white-space: pre; */ /* 삭제 */
white-space: pre-wrap; /* 추가 */
background: transparent;
border: 0;
}
VSCode Setting
원래 setting.json파일에서 설정을 해주면 됐지만, 최근 버전에서는 보안상의 이유로 설정을 할 수 없게 된 모양이다. workspace를 생성한 후, 해당 workspace에만 적용되는 설정을 따로 작성해 줘야한다.
먼저 터미널에서 커멘드를 통해 vscode를 실행할 수 있도록 한다. (macOS 기준, 이미 설정했으면 생략)
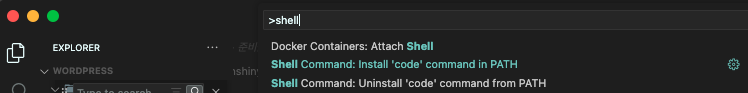
Cmd+Shift+P로 커멘드 팔레트를 열어서 Shell Command: Install 'code' command in PATH를 선택한다.

이런 alert가 뜨면 OK를 눌러서 진행한다.


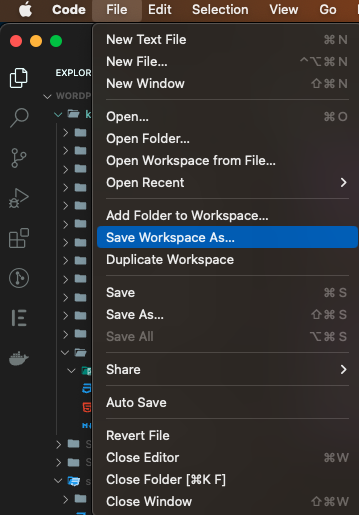
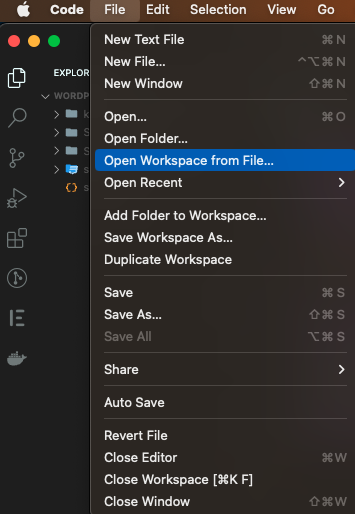
이제 File - Save Workspace As...를 클릭해 작업할 워크스페이스를 저장한다.


File - Open Workspace from File...에서 작성한 Workspace를 열어준다.

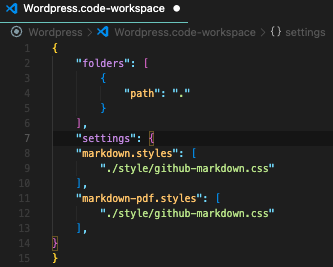
Workspace파일에서 settings에 이하와 같은 설정을 추가해 준다.
"markdown.styles": [
"./style/github-markdown.css"
],
"markdown-pdf.styles": [
"./style/github-markdown.css"
],

이렇게 설정 후, Markdown PDF : Export (html)을 해주면 깃허브의 css 스타일이 적용된 html이 출력된다.
