워드프레스 편집기로 글을 쓸 때 마우스를 많이 써야하는 것에 불편함을 느껴서 고민을 하다가, 로컬에서 마크다운으로 글을 작성하고 워드프레스 편집기에 복붙만 하면 되는 환경을 만들어 보고 있다. 이번엔 GeneratePress 테마에 Prism을 적용한다.
개요
깃허브 디폴트 스타일의 코드 블럭은 라인 넘버를 표시하지 않는다. 나는 코드 블럭에 라인 넘버(행 번호, line number)와 복사하기 버튼(Copy Button)을 표시하고 싶다.

스트립트 선택 : Prism
Prism 이란
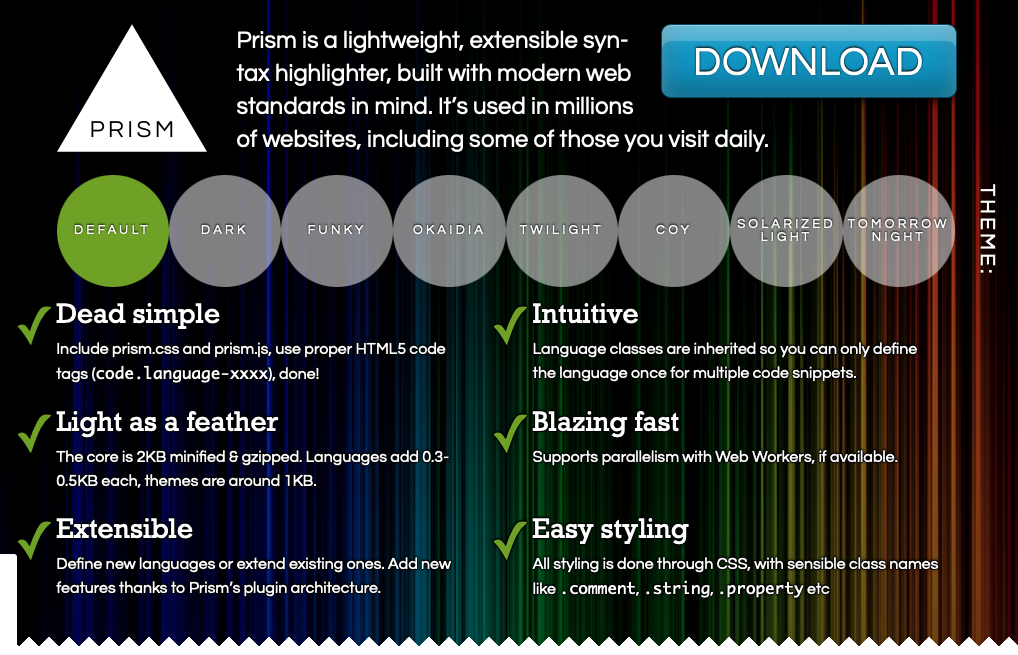
Prism은 웹 페이지에서 코드 문법을 강조 표시하기 위해 사용되는 스크립트이다. 가볍고 디자인의 폭이 넓은건 물론이고, 많은 언어를 지원하고, 웹 페이지에 적용하기 쉽기 때문에 많은 기술 블로그에 사용되고 있다. 물론 유명한 스크립트이니 만큼 워드프레스 플러그인으로도 다운로드 받을 수 있는데, 이번에는 수동으로 GeneratePress 테마에 Prism script를 적용해 포스팅 내부의 Code block 디자인을 변경한다.

Prism js, css 커스텀 & 파일 다운로드
옵션 선택1 : Compression level, Themes, Languages
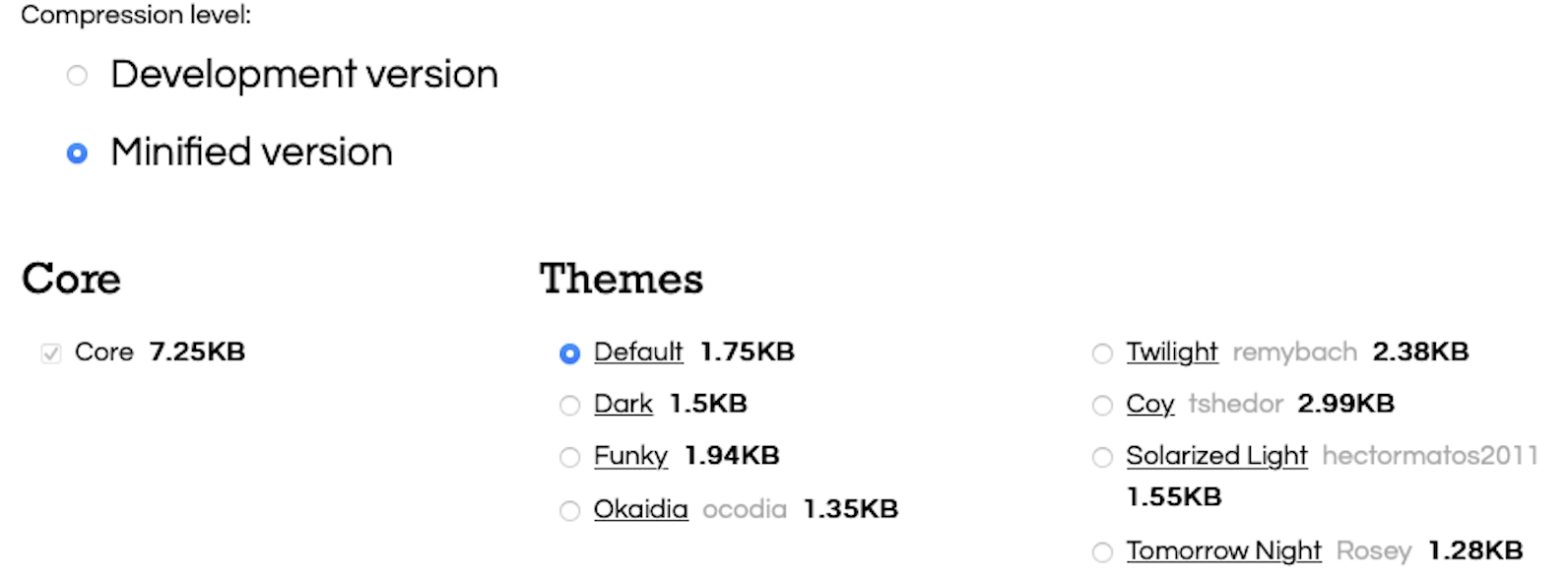
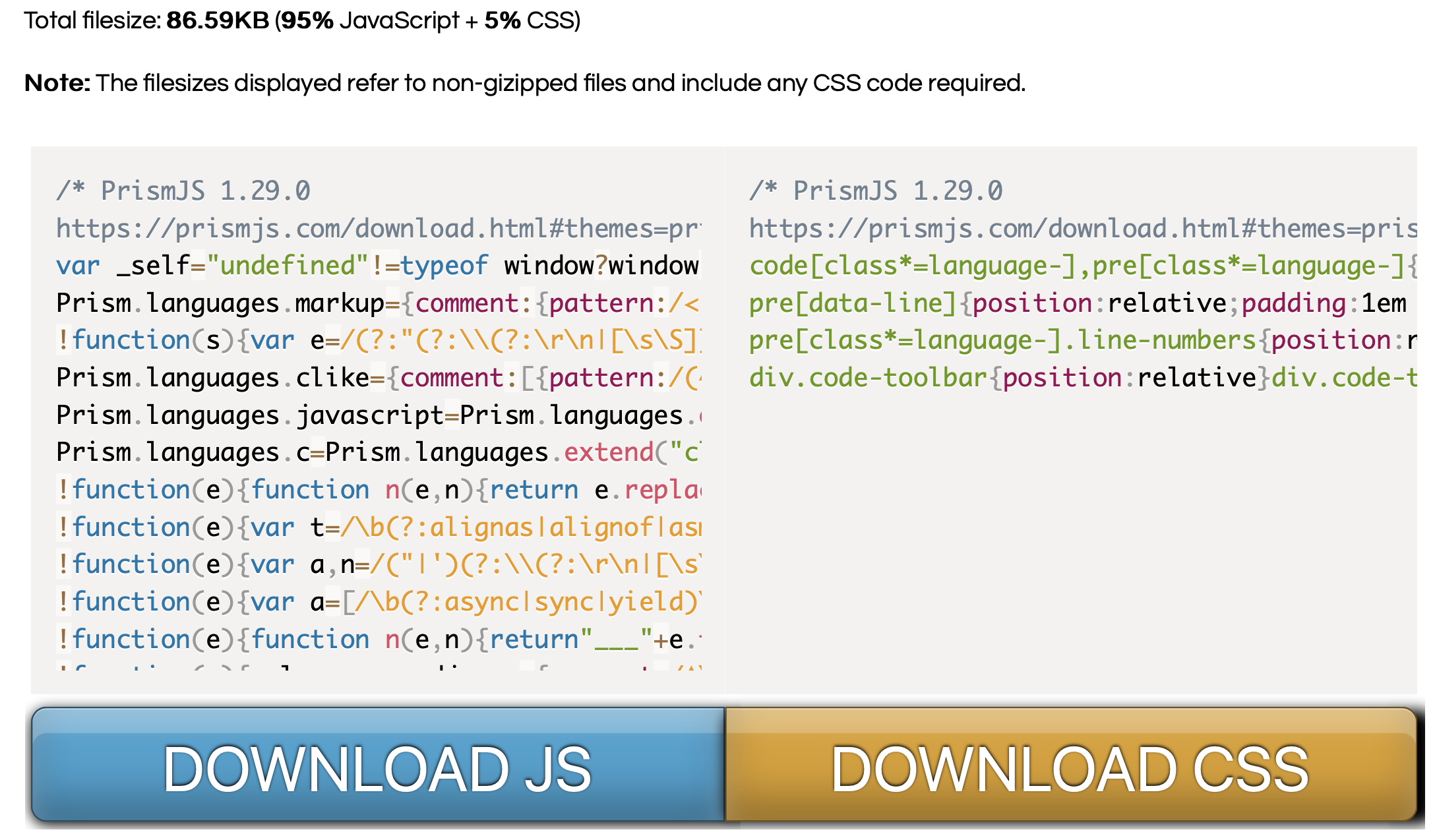
Prism 사이트에 들어가서 DOWNLOAD를 누르면 수 많은 옵션이 우리를 기다리고 있다. 먼저 Compression level은 Minified version으로 충분하다. Core는 그대로 두고 Themes은 취향에 맞게 골라주면 된다.

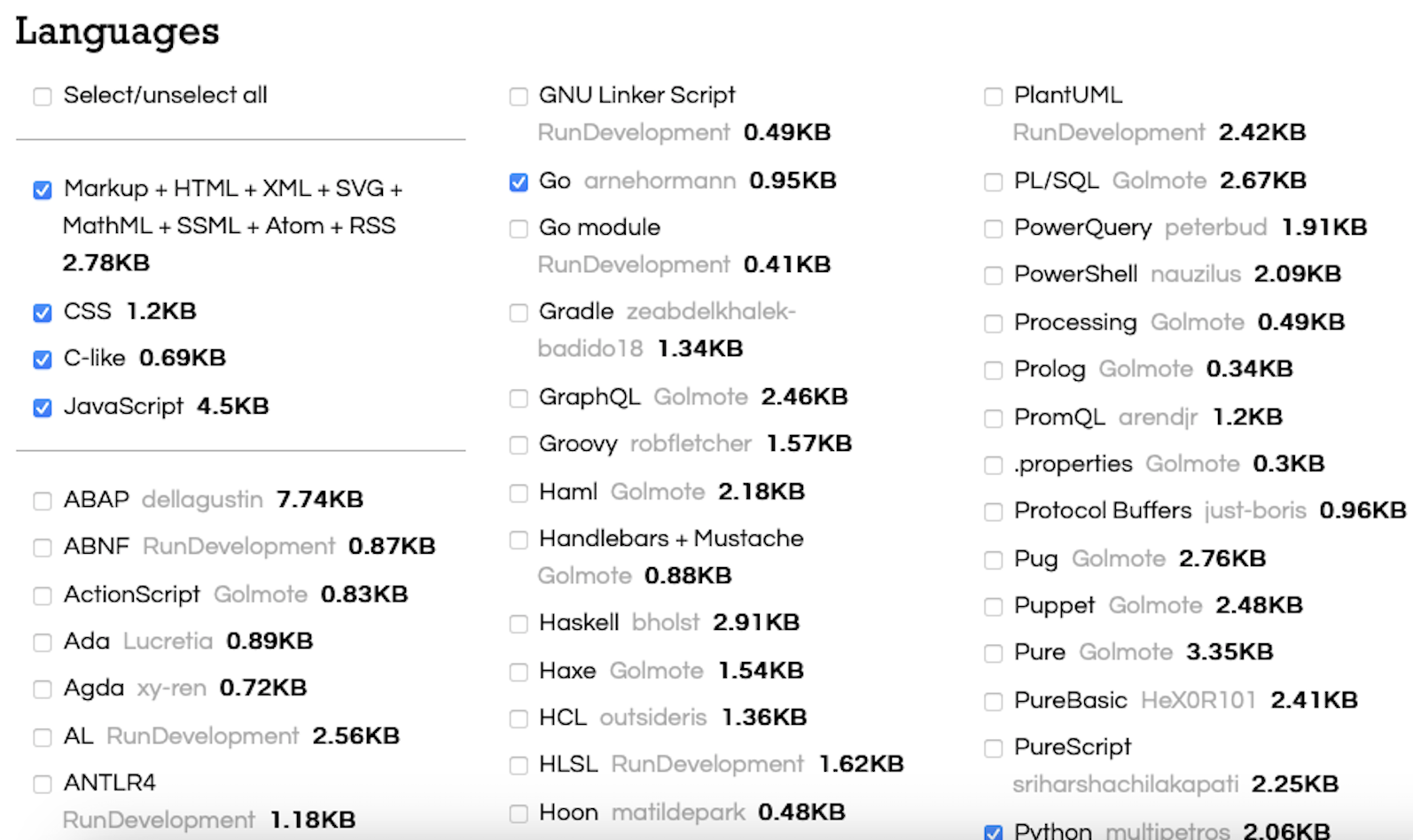
Languages는 앞으로 블로그에 사용할 언어를 선택하면 된다. 많이 선택하면 당연하게도 무거워지니 사용할 것 같은 언어들만 선택해준다.

옵션 선택2 : Plugins
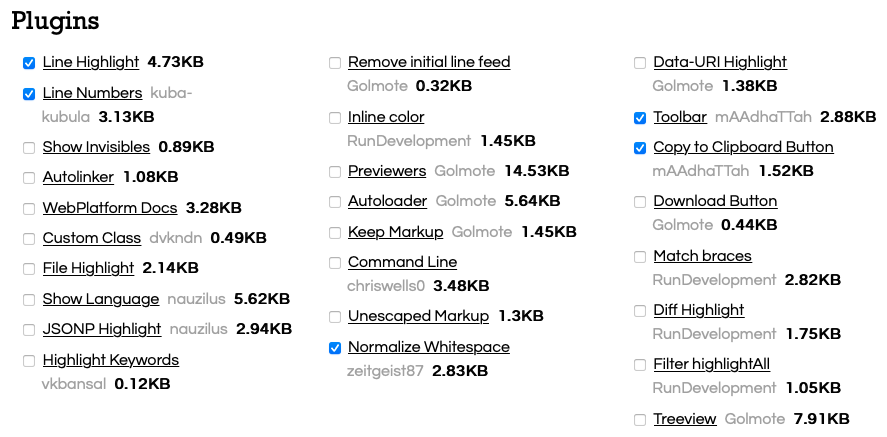
그 다음은 플러그인을 선택한다.

선택한 플러그인에 대해서 간단하게 설명하겠다. 자세한 사항은 plugins 페이지 참고.
- Line Highlight
- 지정한 행이나 행 범위를 하이라이트
- 사용법1 : pre태그에 data-line 속성으로 강조하고 싶은 행을 번호로 지정
- 사용법2 : pre태그에 id를 설정한 경우,
#<id>.<行番号>
입력 예시 (사용법1)
<!-- <pre data-line="2,5-7"> -->
<pre data-line="2,4-6">
<code class="language-python">
# Hello World
import pprint
def main():
hello_words = ["Hello", "World!"]
pprint(hello_words)
main()
</code>
</pre>
출력 예시 (사용법1)
# Hello World
import pprint
def main():
hello_words = ["Hello", "World!"]
pprint(hello_words)
main()
- Line Numbers
- 코드 블럭 좌측에 행 번호를 표시
- 사용법1 : pre태그 class속성에 line-numbers를 지정
- 사용법2 : Line Highlight의 사용법2와 함께 pre태그 class속성에 linkable-line-numbers를 지정
- 사용법3 : pre태그에 data-start속성으로 시작하고 싶은 행번호(양,음의 정수)를 지정
입력 예시 (사용법1)
<pre class="line-numbers">
<code class="language-python">
# Hello World
import pprint
def main():
hello_words = ["Hello", "World!"]
pprint(hello_words)
main()
</code>
</pre>
출력 예시 (사용법1)
# Hello World
import pprint
def main():
hello_words = ["Hello", "World!"]
pprint(hello_words)
main()
- Normalize Whitespace
- 코드 블럭 내의 공백을 조작
- 기본적으로 모든 설정이 적용되어있음, 필요에 따라서 설정 제거 혹은 수정(true/false, 정수 변경)
- 설정 일괄
- remove-trailing : 모든 행 마지막의 공백을 삭제
- remove-indent: 코드 블럭 전체에 과한 인덴트가 포함된 경우 적절하게 인덴트를 삭제
- left-trim : 코드 블럭 선두의 화이트 스페이스를 전부 삭제
- right-trim : 코드 블럭의 하부의 화이트 스페이스를 전부 삭제
- break-lines : 긴 행을 일정한 길이로 개챙 (디폴트는 80문자)
- indent : 각 행에 일정 수의 탭을 추가
- remove-initial-line-feed : 코드 블럭의 선두에서부터 개행을 1개 삭제
- tabs-to-spaces : 전체의 탭을 기정한 수의 스페이스로 변환 (디폴트는 4스페이스)
- spaces-to-tabs : 지정한 수의 스페이스를 탭으로 변환 (디폴트는 4스페이스)
- Toolbar
- 코드 블럭 상단에 버튼을 간단하게 등록할 수 있는 플러그인용 툴바
- Copy to Clipboard Button 플러그인을 선택하면 자동으로 선택
- Copy to Clipboard Button 플러그인 이외에 사용할 예정은 없으므로 이 포스팅에서는 자세한 사용법 생략
- Copy to Clipboard Button
- 코드를 클립보드에 복사할 수 있는 버튼을 추가
- 따로 설정은 없이 디폴트로 적용됨
js, css 다운로드
옵션을 다 선택했다면 js, css파일을 각각 다운로드를 해주면 된다.

워드프레스 블로그 GeneratePress 테마에 적용
Amazon Lightsail에서 ssh-key 획득
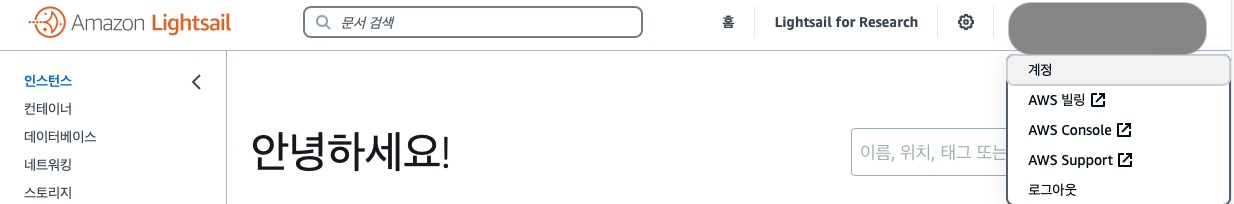
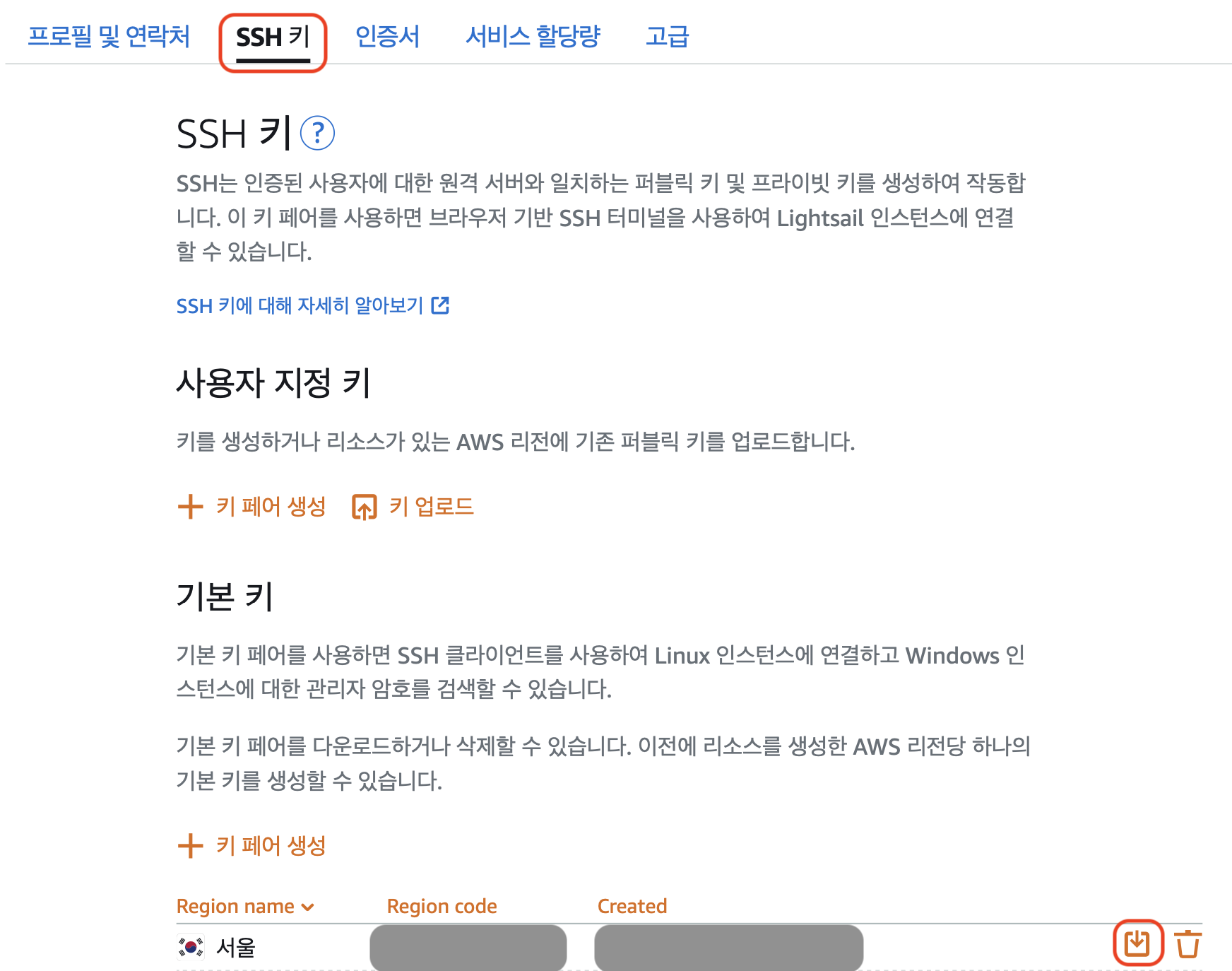
다운받은 js, css파일을 서버에 전송해주기 위해서 ssh-key를 획득한다. Amazon Lightsail 메인 페이지 우측 상단에 ‘계정’으로 접속한다.

‘SSH 키’ 탭으로 이동해서 기본키의 pem파일을 내려받는다. 새로 키를 생성해줘도 상관 없다. 이 키가 있으면 내 서버에 인증 없이 접속할 수 있게 되니 관리에 주의해야한다.

자세한 설명은 Lightsail 리눅스 또는 유닉스 인스턴스에 연결 페이지를 참고하면 된다.
scp 커멘드로 파일 파일 업로드 # GeneratePress 테마 기준
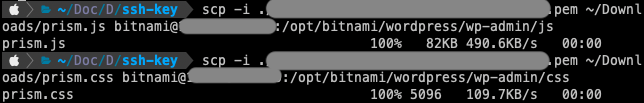
로컬 터미널에서 하기 scp 커멘드로 파일을 복사해 준다.
scp -i <pem파일> <복사할 파일> bitnami@<서버의 퍼블릭 ip>:<복사할 파일이 저장될 폴더>

상기 이미지에서는 /opt/bitnami/wordpress/w-admin/css랑 /opt/bitnami/wordpress/w-admin/js에 각각 파일을 복사헤줬는데, 사실 여기가 아니다. Generatepress테마가 사용하는 하위 폴더에 넣어줘야 한다.
- css파일 :
/opt/bitnami/wordpress/w-content/themes/generatepress/assets/css/ - js파일 :
/opt/bitnami/wordpress/w-content/themes/generatepress/assets/js/
에 각각 위치시켜 준다.
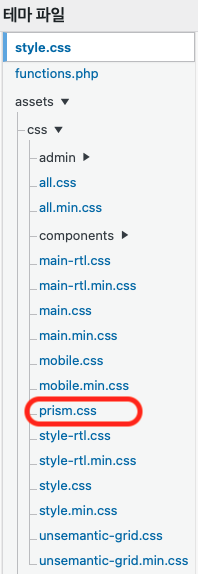
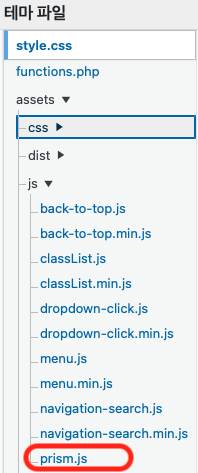
그럼 워드프레스 관리자 페이지 > 테마 > 테마 파일 편집기에서 하기 이미지와 같이 prism.js, prism.css 파일이 추가된 게 보일 것이다.


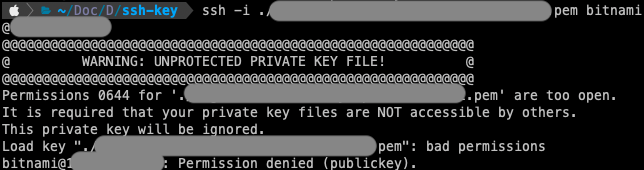
권한 에러가 날 경우
나같은 경우 개인키(pem파일) 초기 권한이 644였는데, 이 권한으로 접근을 하려고 하니까 권한 에러가 났었다. 개인키인데 권한이 너무 많이 주어져 있는게 에러의 원인이다.

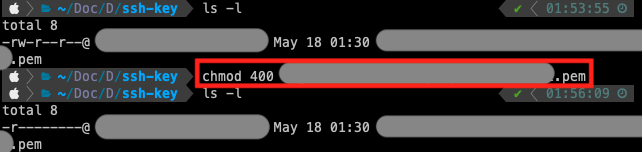
권한을 400(소유자만 읽기 가능)으로 변경해 주면 권한 에러는 해결된다.
chmod 400 <pem파일>

AWS LightSail 엑세스 시에 권한 에러에 대해 페이지를 참고했다.
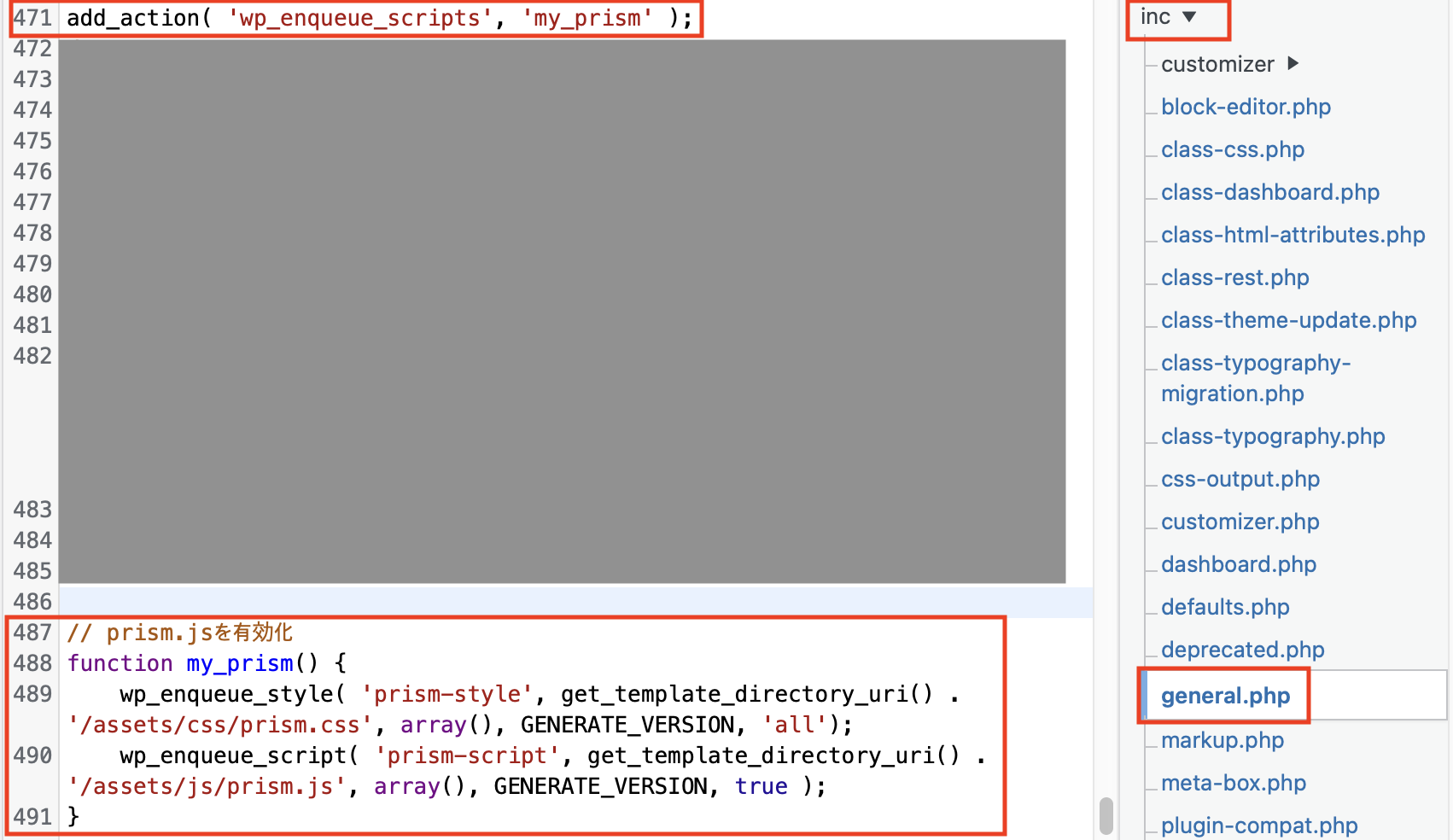
general.php 수정 # GeneratePress 테마 기준
워드프레스 관리자 페이지 > 테마 > 테마 파일 편집기에서 general.php파일을 수정한다. 하기 코드를 추가해주면 된다.
add_action( 'wp_enqueue_scripts', 'my_prism' );
// prism.jsを有効化
function my_prism() {
wp_enqueue_style( 'prism-style', get_template_directory_uri() . '/assets/css/prism.css', array(), GENERATE_VERSION, 'all');
wp_enqueue_script( 'prism-script', get_template_directory_uri() . '/assets/js/prism.js', array(), GENERATE_VERSION, true );
}

html 파일 수정 : 클래스 추가
이제 규칙대로 html파일을 작성해서 업로드하면 된다. 언어 식별은 code태그 class속성에 language-<XXX>(<XXX>는 해당 언어 코드로 대체)를 추가하는 방식이다. 언어별 클래스명 등은 prism의 사용 설명서 페이지를 참고하면 된다.

완성된 코드 블럭
이렇게 완성된 코드 블럭이다. jekyll처럼 간단하게 예쁘게 적용되는건 아니지만 그래도 원하는 기능은 갖춰졌으니 만족이다.